Facebook CSS for will_paginate gem Aug 16, 2010
Today I needed to add pagination to our Danish beta application for handling your accounting called Hurtigmoms (defunct). Since we’re developing in Rails it was a logically choice to use “will_paginate” to support pagination.
Our prototype layout is using a Facebook header and so I wanted my pagination control to mimick their style. If you need something similar you might want to take a look at my CSS styles which are using the default class names used by will_paginate.
.pagination {
font-size: 11px;
float: right;
margin: 0;
padding: 3px 0 4px;
}
.pagination a,
.pagination span {
padding: 3px 3px 2px;
}
.pagination .disabled {
background:none repeat scroll 0 0 transparent;
border:medium none;
color:#999999;
cursor:default;
}
.pagination a {
color:#3B5998;
cursor:pointer;
text-decoration:none;
}
.pagination a:hover {
background-color:#3B5998;
border-bottom:1px solid #3B5998;
border-color:#D8DFEA #D8DFEA #3B5998;
color:#FFFFFF;
text-decoration:none;
}
.pagination .current {}
.pagination .current {
border-bottom:2px solid #3B5998;
border-color:#3B5998;
color:#3B5998;
font-weight:bold;
padding-left:2px;
padding-right:2px;
}
.pagination .current a:hover {
background-color:#3B5998;
color:#FFFFFF;
}
.pagination .prev_page {
}
.pagination .next_page {
}
Just copy and paste it into your application css file and you’re done.
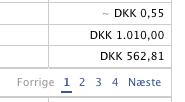
This is how it looks: